How to write cleaner code with JavaScript
Destructuring is one of my favorite tools in JavaScript, in simple terms, destructuring allows you to break down a complex structure (like an array or an object) into simpler parts, though there’s a bit more to it than that. Let’s see it better in an e
thenextweb.com
LIVE CODE STREAM, 2020년 7월 25일 SYNDICATION에서
해체(destructuring)는 자바스크립트에서 내가 가장 좋아하는 도구 중 하나이다. 간단히 말해서 해체는 복잡한 구조(배열이나 객체 같은)를 단순한 부품으로 부술 수 있게 한다. 물론 그것 보다 더 많은 것이 있긴 하지만.
예시에서 더 알아 보자.

이제 어떤 사람들은 어쩌면 리액트 앱들을 만들 때이 기능을 한동안 사용해봤겠지만 제대로 이해를 못하고 있을 수도 있고 어떤 사람들은 처음일 수도 있다. 그래서 나는 이것을 처음부터 알려주어 이 글 끝에는 우리 모두가 이것에 대한 같은 수준의 이해도를 가질 수 있게 할 것이다.
객체 구조 해체하기
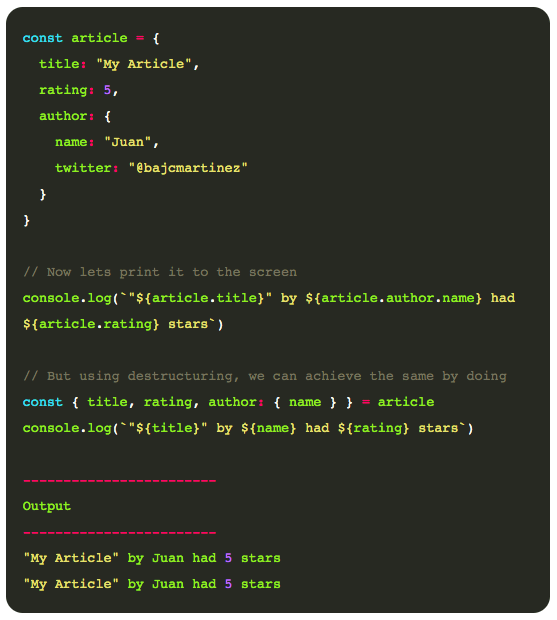
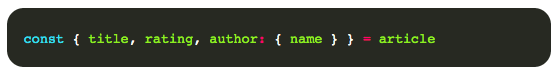
위의 예시에서 모든 마법은 아랫 줄에서 일어난다.

대입의 왼쪽으로 저런 괄호들이 있는 게 좀 이상해보일 수 있겠지만 그것이 자바스트립트에 우리가 객체를 해체 하고 있다고 말하는 방법이다.
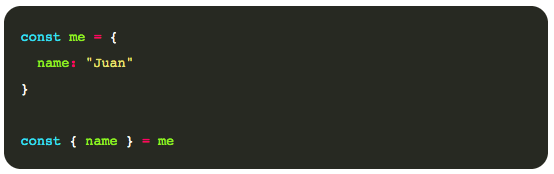
객체 해체는 객체의 서로 다른 속성들을 묶을 수 있게 해준다. 더 간단한 예시로 시작해 보자:

위의 경우에서 우리는 name이라는 변수를 선언하고 그것은 그 객체 안에서 같은 이름으로 정의된 속성인 me로 초기화되어 우리가 name의 값을 받을 때 Juan을 얻게된다.

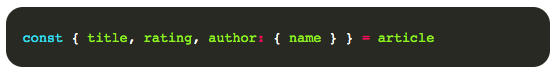
title 과 rating은 위에서 설명한 바와 똑같지만 author는 좀 다르다. 객체나 배열의 속성에 닿을 때 우리는 article.author객체를 참조하여 변수 author를 생성할 수도 있고, 깊이 구조 해체 해서 내부 객체의 속성에 즉시 접근할 수도 있다.
객체 속성에 접근하기

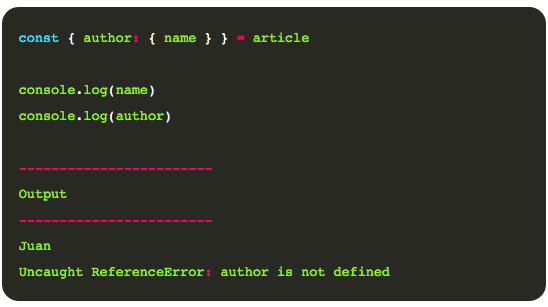
깊은 혹은 감싸여진 구조 해체

잠깐, 뭐라고? author를 해체 했는데 왜 정의가 안 됐대? 이게 무슨 일인지는 사실 정말 단순하다. 자바스크립트에게 author 객체를 해체 해달라고 부탁할 때 그 연결은 생성이 안 되고 대신 선택한 모든 author 속성들에 다 접근할 수 있다. 그러니 그것을 항상 기억하길 바란다.
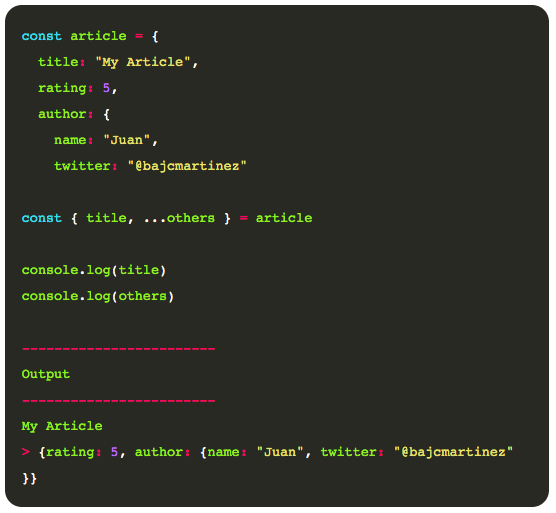
스프레드 연산자 (...)

추가적으로 우리는 해체되지 않은 모든 속성들과 함께 객체를 생성하기 위해 스프레드 연산자 ... 를 사용할 수 있다.
이것을 어떻게 하는지 알고 싶으면 자바스트립트의 스프레드 연산자에 관한 나의 이전 글을 확인해봐라.
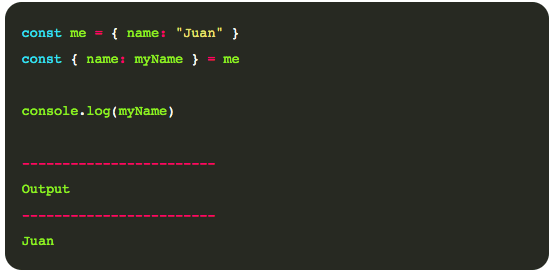
속성들 이름 바꾸기
우리가 추출하고자 하는 속성에 다른 변수의 이름을 선택할 수 있는 능력은 해체의 대단한 특성이다. 다음 예시를 보자.

속성에 : 을 사용함으로써 거기에 새로운 이름을 줄 수 있다. 이 경우엔 newName이다. 그리고 나서 우리는 코드에서 그 변수에 접근할 수 있다. 여기서 원래 속성인 name은 정의되지 않을 것이란 걸 아는 것이 중요하다.
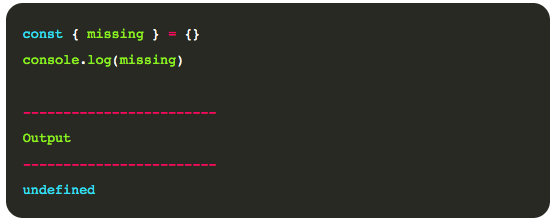
없는 속성들
그럼 객체에 정의되지 않은 속성을 해체 하려 하면 어떻게 되는가?

이 경우, 변수는 undefined로 생성된다.
기본값들
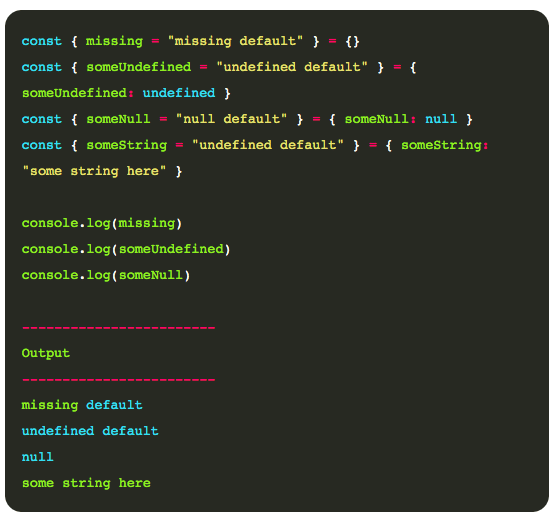
없는 속성들에서 확장하여 속성이 존재하지 않을때 값을 지정하는 것이 가능하다. 이러한 예를 몇 가지 보자:

위의 예에서 우리는 그 해체에 기본값을 저장하는 예시 몇 가지를 증명해보였다. 기본값은 속성이 undefined일 때만 지정이 된다. 속성의 값이 예를 들어 null 또는 string 이면 기본값이 아닌 그 속성의 실값이 대입된다.
배열 해체 및 반복문들
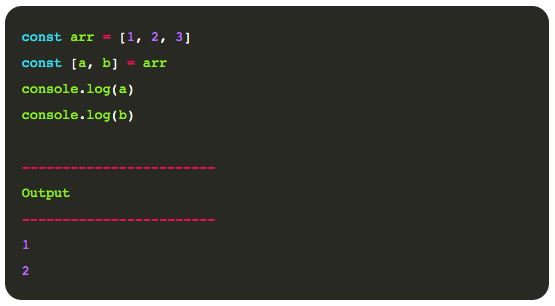
객체 해체 예시 몇 가지를 이미 봤지만, 일반적으로 그 방법이 배열이나 반복문에도 적용될 수 있다. 예시 하나로 시작하자:

예시를 보면 따로 설명이 필요하지 않을 것이다. 배열을 해체 할 때는 { }가 아니라 [ ]가 필요하고 각 배열의 위치에 다른 변수를 짝지을 수 있다. 하지만 더 좋은 마술도 있다.
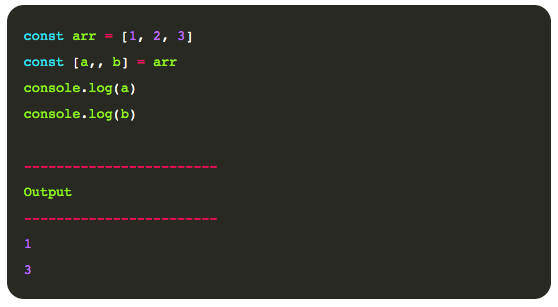
요소 건너 뛰기
, 연산자를 사용함으로써 우리는 반복문으로부터 몇 가지 요소들을 다음과 같이 건너뛸 수 있다:

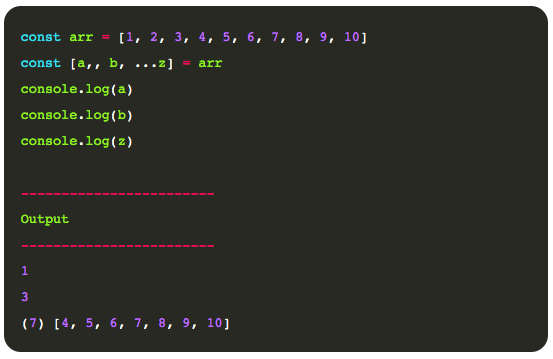
, 사이를 비우는 것이 어떻게 요소를 건너뛰게 되는지를 보라. 이것은 미묘하지만 종국에 큰 결과를 낳는다. 스프레드 연산자 ... 도 다음과 같이 사용할 수 있다:

이 경우 z는 b 다음의 모든 값을 배열로 받는다. 어쩌면 당신은 더 구체적인 요구사항이 있어서 배열 안의 특정한 위치를 구조 해체 하고 싶을 수도 있다. 문제 없다. 자바스크립트가 다 알아서 해준다:

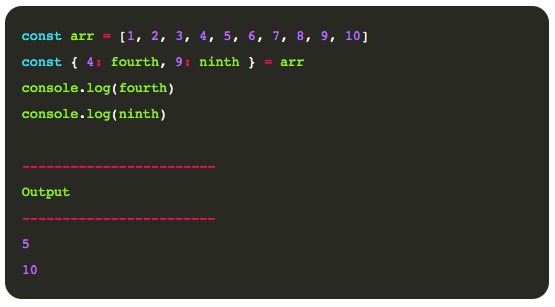
배열을 객체처럼 해체하면 인덱스를 속성처럼 사용할 수 있어서 배열 내의 어떤 위치에도 접근할 수 있다.
없는 속성들
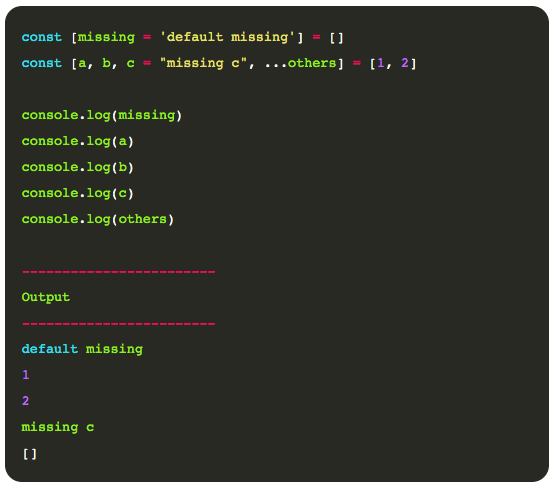
객체들 경우에서처럼 배열에서도 정의되지 않은 요소들의 값을 기본으로 정하는 것이 가능하자. 몇 가지 예시들을 보자:

배열을 해체하는 데에 있어 정의되지 않은 속성들에 기본값을 정하는 것도 가능하지만 스프레드 연산자 ...,가 있을 때엔 기본값을 정하는 것이 가능하지 않다. undefined인 경우에는 빈 배열이 반환될 것이다.
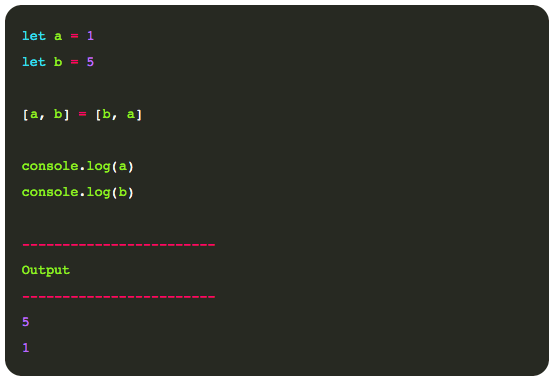
변수 맞교환
이것은 재미있는 해체의 사용법이다. 두 가지 변수들이 하나의 식에서 맞교환될 수 있다:

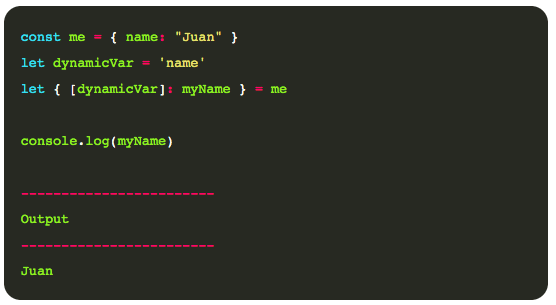
계산된 속성들로 해체하기
지금까지는 객체나 반복문의 요소의 속성들을 해체하고 싶을 때는 언제든 고정 키들을 썼다. 역동적인 키를 쓰고 싶다면(변수에 저장된 것처럼) 계산된 속성들을 사용할 필요가 있다.
여기 한 예가 있다.

꽤나 멋지지 않은가! [ ] 사이에 변수를 사용함으로써 그 값을 대입하기 전에 미리 예상할 수 있고 그래서 역동적인 해체가 가능하다. 그러나 이 새 변수에 이름을 주는 것은 필수이다.
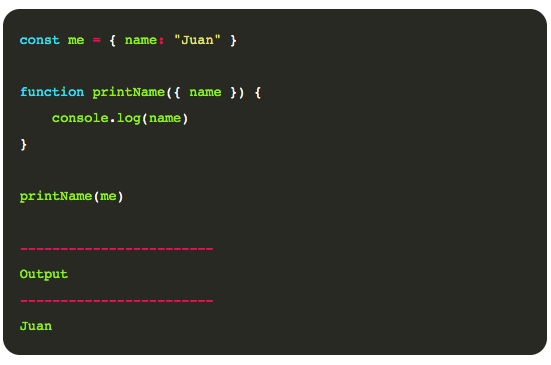
함수 인수 해체
변수들을 해체하는 것은 변수를 선언한 어느 곳에서도 이뤄질 수 있다. 예를 들면 let, const, 또는 var를 사용함으로써. 그런데 함수 인수를 해체하는 것 역시 가능하다. 여기 그 개념의 간단한 예시가 있다:

보시다시피 아주 간단하고 우아하며 앞에서 논의한 것과 전부 같은 규칙들을 사용한다.
해체는 처음에는 어색해보일 수 있지만 일단 익숙해지면 돌아갈 수가 없다. 당신의 코드를 정말 훨씬 읽기 쉽게 해줄 것이다.
'웹개발' 카테고리의 다른 글
| 리액트를 사용하여 마이크로프론트엔드 개발하는 방법: 단계적인 가이드 (0) | 2020.07.29 |
|---|---|
| 자바스크립트 개발자로서 알아야할 데이터 구조 (0) | 2020.07.28 |
| 리액트에서 스타일드-컴포넌츠를 사용하는 방법 (0) | 2020.07.24 |
| 디자인 와이어프레임을 접근성 있는 HTML/CSS로 옮기기 (0) | 2020.07.23 |
| 잼스택 소개: 안전한 고성능 사이트 만들기 (0) | 2020.07.22 |